Быть в тренде: 6 плагинов WordPress
Karina | 22.05.2016
Пожалуй, нам нет нужды рассказывать о WordPress, ведь все и так знают об огромных возможностях данной CMS. Вместо этого мы расскажем о кое-каких плагинах для этого движка.
Некоторые плагины являются для WordPress жизненно важными, такие как плагин для SEO или кэширования; другие не обязательны (к примеру, плагин для интеграции reCaptcha). В категории необязательных, но очень полезных расширений часто попадаются плагины, помогающие поддерживать современный вид сайта и быть в тренде.
Такие плагины помогут оживить интерфейс анимацией либо параллакс-эффектом, добавить кнопку-гамбургер в меню или сделать изображения двухцветными. Сегодня вы узнаете о шести текущих трендах и о шести простых, а главное, бесплатных плагинах, которые доступны на WordPress.org.
1. Блоки

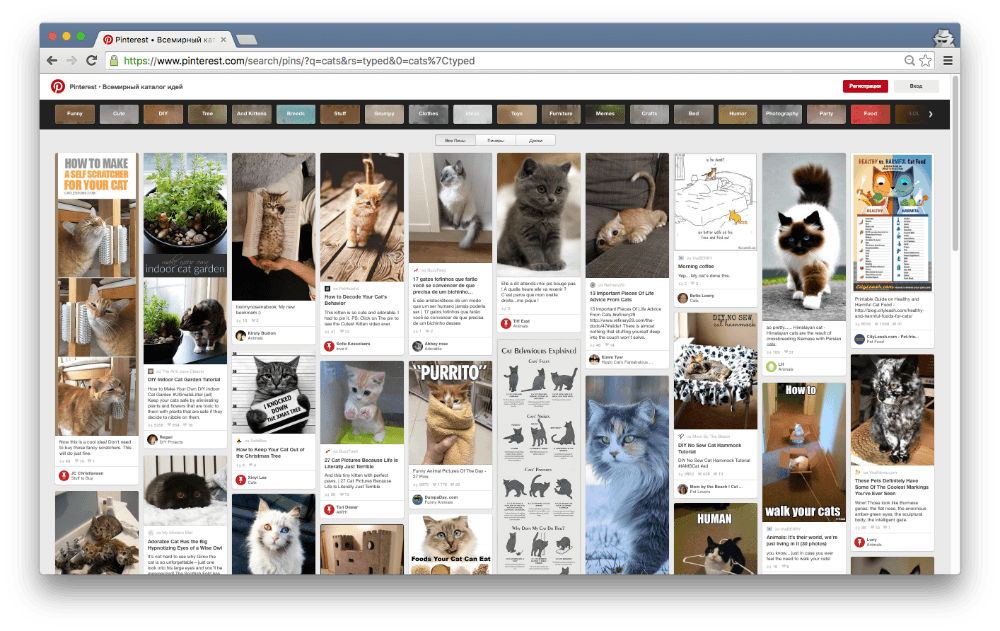
Где можно увидеть: Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus и др.
В первом пункте мы поговорим о блоках. В 2015 году блоки в web-дизайне стали модной тенденцией, и, похоже, они не собираются сдавать позиции. Этот способ оформления контента считается одним из наиболее популярных, когда информация подается читателю в виде отдельных кусочков (блоков). Это практически универсальное решение, одинаково хорошо подходящее как для компьютера, так и для мобильных устройств.
Подходящий плагин WordPress: Masonry Layout (Pinterest Like Grid)
Дизайн в стиле «кирпичной кладки» является одним из лучших способов расположить блоки на странице, и плагин Masonry Layout отлично подойдет для этого. Благодаря нему вы сможете создать структуру а-ля Pinterest на своем блоге, в онлайн-журнале или даже в интернет-магазине.
2. Двухцветная графика

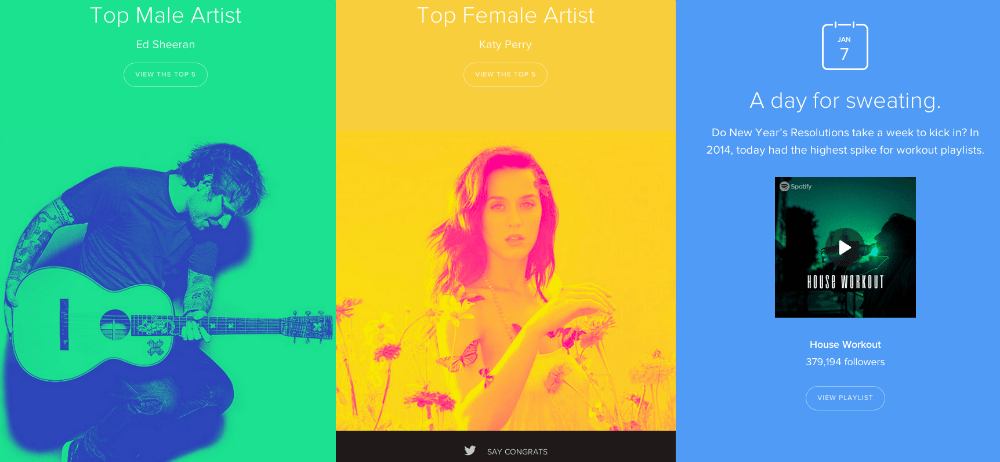
Где можно увидеть: рекламные кампании Spotify, Adidas, Lois Jeans и др.
Двухцветный стиль (дуотон, дуплекс) стар, как мир. Он миллионы раз использовался фотографами, которым необходимо было преобразить изображения и сделать их яркими. Несмотря на то, что дуотон не является чем-то новым, в прошлом году он завоевал популярность в Интернете. Первым примером, который приходит на ум, является Spotify, где дизайнеры использовали интенсивные оттенки.
Подходящий плагин WordPress: TwotoneFX
TwotoneFX — небольшой плагин, позволяющий переводить изображения в медиафайлах в режим дуплекс (пользователи Adobe Photoshop и Lightroom наверняка знакомы с таким фильтром). Плагин TwotoneFX имеет простой, понятный интерфейс и настройки для редактирования фотографий. Вы можете применить фильтры для миниатюр, картинок в записях либо для всех графических файлов в медиатеке.
3. Параллакс-эффект

Где можно увидеть: здесь, а также на огромном количестве других сайтов.
Вот уже два года параллакс-эффект остается в тренде — его используют как для небольшого оживления дизайна, так и в качестве основного акцента. С помощью него можно добиться динамики, удобного взаимодействия и 3D-эффекта на сайте.
Подходящий плагин WordPress: Parallax Scroll
Parallax Scroll — это изящный способ добавить эффект параллакса на страницу с помощью шорткодов. Плагин позволяет украсить параллаксом заголовки, страницы и пользовательские записи WordPress, и предоставляет возможности для создания того, что вам действительно нужно.
4. Material Design

Где можно увидеть: MaterialUp, Polymer, Android, Google и др.
Материальный дизайн, который можно назвать международным визуальным языком, уже занял свою нишу. Он подразумевает использование наилучших практик UX-дизайна, и, по сути, является своеобразной «путеводной звездой». Он также представляет собой легко реализуемый, эстетичный вид пользовательского интерфейса.
Подходящий плагин WordPress: Materializer
Materializer представляет собой обширную библиотеку компонентов Material Design, которая была искусно превращена в плагин WordPress. Materializer WP предлагает пользователю более 20 шорткодов для добавления на страницу таких элементов, как блоки, иконки загрузки, различного рода кнопки и т. д. Изучите документацию, чтобы узнать, как использовать их в свою пользу.
5. Анимация
Lazy animation by Devin Hunt
Где можно увидеть: почти во всех современных портфолио, проектах с визуальным сторителлингом и на сайтах, включая таких «гигантов» как Apple.
Среди всех текущих трендов этот больше всего радует глаз и заинтересовывает. Пассивная анимация, анимация при загрузке, плавные переходы, слайды, появление и затухание и т. д. — в мире существует огромное количество видов анимации. Она используется для совершенствования интерфейсов и повышения удобства, и вдыхает жизнь в интересные идеи.
Подходящий плагин WordPress: Animate It!
С помощью этого плагина можно оживить любой элемент записи, виджета или страницы, добавив ему мягкое, еле заметное динамичное поведение. Пользователям доступно более пятидесяти различных эффектов, созданных на CSS3, в том числе подпрыгивание, затухание, вращение, флип и пульсация.
6. Кнопка меню «гамбургер»

Где можно увидеть: The New York Times, StarWars.com, во многих приложениях и на сайтах (нередко — только в мобильных версиях).
Одни говорят, что эта кнопка с тремя линиями, скрывающая навигационное меню, является идеальной для современных интерфейсов; другие призывают ни в коем случае не использовать её, снабжая это вескими аргументами. И хотя иконку-гамбургер можно назвать спорным трендом, она до сих пор является наиболее популярным способом спрятать меню.
Подходящий плагин WordPress: Responsive Menu
Этот плагин, имеющий более 80 тысяч загрузок, — маст-хэв для вашего блога, журнала, корпоративного сайта и т. п. Он обеспечивает отзывчивую навигацию, которую вы можете настроить на свой вкус. Из 70 разнообразных вариантов вы сможете выбрать то, что требуется для вашего проекта.
По материалам webdesignerdepot.com

























Оставить комментарий